Cơ bản về CSS (Cascading Style Sheet)
Đăng ngày 11-04-2020
CSS là công cụ dùng để định dạng các trang Web, nó được tổ chức tập trung để có thể dễ dàng dùng lại cũng như tạo nên sự đồng nhất cho trang Web của bạn. Bạn nên học CSS song song với HTML để việc thực hành thiết kế một trang Web được thuận lợi hơn. Bài này trình bày các kiến thức cơ bản về CSS và cách dùng của nó.
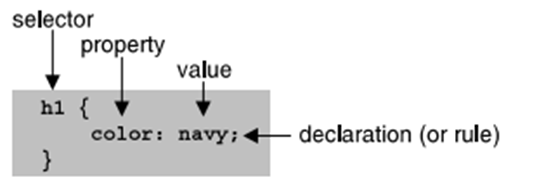
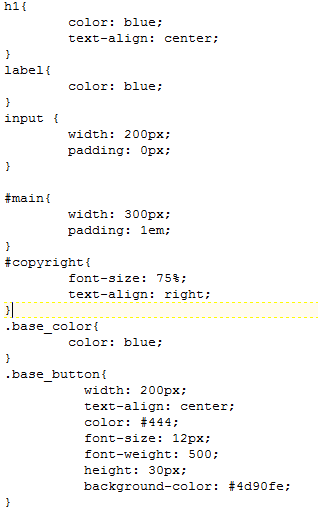
Cấu trúc cơ bản của một thành phần CSS
Hình 1. CSS Block
Trong đó:
Selector: là thành phần nhận biết thẻ HTML để định dạng. Có 03 cách để định nghĩa Selector: Basic Selector, id và Class.
- Basic Selector: sử dụng chính thẻ của HTML để mô tả trong CSS. Trong ví dụ trên là định nghĩa cho các thẻ <h1> trong HTML. Điều đó có nghĩa là tất cả các thẻ <h1> trong tài liệu HTML sẽ được chuyển sang màu xanh đậm (nany).
- Id: được sử dụng để đặt tên cho một định dạng cụ thể nào đó sẽ được dùng trong html. Thông thường những thành phần định dang id này được dùng cho một đối tượng hoặc một nhóm đối tượng cụ thể trong trang HTML.
-
-
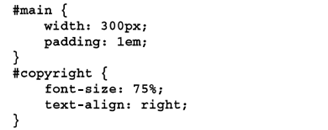
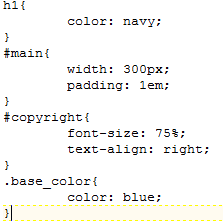
- Định nghĩa id trong CSS
-
Định nghĩa các id là main và copyright
-
-
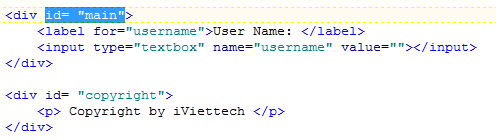
- Cách sử dụng id trong HTML:
-
-
- Class: được định nghĩa cho những khối định dạng chung được sử dụng nhiều lần ở nhiều nơi.
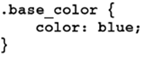
- Định nghĩa Class trong CSS (bắt đầu bằng dấu chấm)
- Sử dụng Class trong HTML
Properties: là các thuộc tính của thẻ HTML, phần này bạn đã được giới thiệu trong phần HTML.
Value: là giá trị của thuộc tính, quyết định nó sẽ được thể hiện như thế nào.
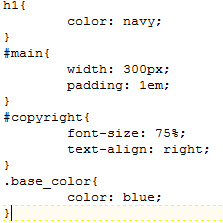
Ví dụ về đoạn CSS đã sử dụng ở trên.
Cách sử dụng CSS để định dạng cho trang Web
Ở trên chúng ta đã tìm hiểu cơ bản về cách viết CSS, bây giờ chúng ta sẽ tìm hiểu cách sử dụng chúng để định nghĩa vào trang HTML. Có 03 cách sử dụng CSS vào trang HTML.
Cách 1: Viết trực tiếp vào thẻ HTML
Cách này thường được sử dụng khi chúng ta cần định nghĩa cho một vài thẻ riêng lẻ trong trang HTML.
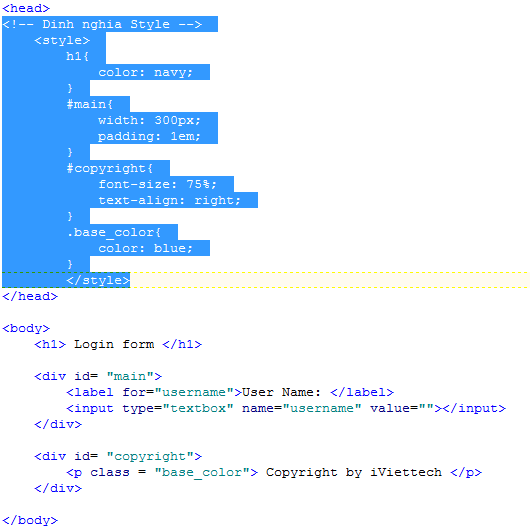
Cách 2: Định nghĩa Style cùng với trang HTML
Style được định nghĩa trong phần head của trang HTML, sau đó ở bên dưới chúng ta sử dụng như bình thường.
Cách này được sử dụng khi bạn xây dựng Style cho từng trang riêng lẻ.
Cách 3: Viết Style ra một trang riêng
Theo cách này bạn viết Style ra một trang riêng và lưu dưới file .css. Ví dụ viết đoạn CSS sau và lưu dưới tên file login.css
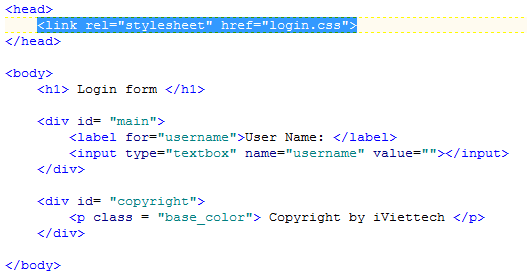
Sau đó chúng ta khai báo sử dụng CSS trong phần head của file html như sau:
<link rel=”stylesheet” href=”login.css”>
Cách đặt và sử dụng css vào trang HTML như sau:
Thực hành ứng dụng CSS
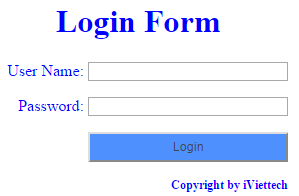
Ví dụ: Thiết kế trang Login như sau:
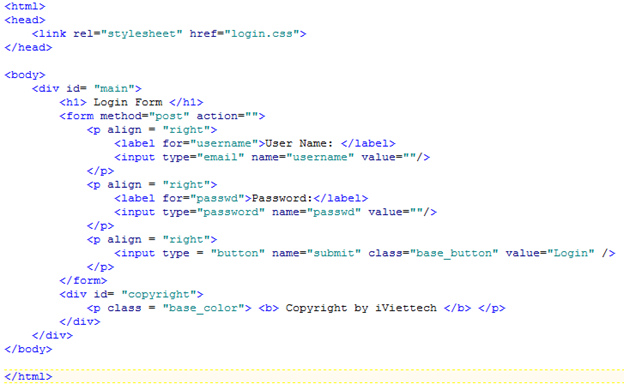
Code trang HTML
Code file CSS
Kết luận
Trong khuôn khổ một bài viết chúng ta không thể nói hết các nội dung về CSS, các bạn cần đọc thêm giáo trình HTML5 and CSS3 của Murach và tham khảo thêm trang Web www.w3school.com cũng như thực hiện nhiều bài tâp để hiểu và thuần thục hơn.